Last Updated on November 13, 2021 by Ellen
Have you heard the latest news from Google? They are going to start taking into consideration whether or not your blog is mobile responsive when they display search results as of April 21, 2015. Since I want to appear as close to the top of search results as possible, this made me sit up and take notice. You can read the full announcement from Google.
Posts may be sponsored. This post contains affiliate links, which means I will make a commission at no extra cost to you should you click through and make a purchase. As an Amazon Associate I earn from qualifying purchases.
Why You Need a Mobile Responsive Blog
I know it makes sense to have a blog that’s mobile responsive. A good portion of traffic to my blogs comes from mobile devices like tablets and phones. When I chose my blog, I didn’t really take into consideration whether or not the theme was mobile responsive. I know that some blog frameworks, like Genesis, have mobile responsive child themes. These themes will ensure that your blog looks good on mobile devices.
If you’re not sure if your blog is mobile responsive or not, the first step is to use this free tool that Google offers to see. It takes only a few seconds to check. You just enter your URL. There are a few different ways you can make your blog mobile responsive if it’s not.
- If you’re using the free version of WordPress (WordPress.com), my understanding is that your site is automatically mobile friendly.
- If you’re using WordPress.org (hosting it on your own site), you still have options. First, make sure that you have taken all of your updates, this may fix the problem. If it doesn’t, and you don’t want to change your theme, read on.
- If you have WordPress.org, you can add a plugin to make your blog mobile responsive. On In Our Spare Time and Ellen Blogs, I use the WPtouch plugin to make my sites mobile responsive since the framework they are created on is not mobile responsive.
- I have heard (but not verified) that JetPack provides some mobile responsive options.
- If you are super technical, you can edit the HTML/CSS to make your site more mobile responsive. This is far beyond my technical ability and the plugin works just fine for me.
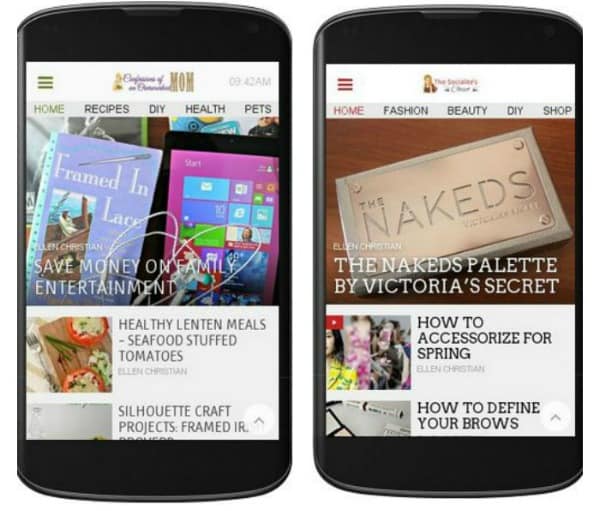
- Join an ad network that will make your blog mobile responsive for you. Marfeel works with professional bloggers to provide an ad optimized mobile design. I use Marfeel on both Confessions of an Overworked Mom and The Socialite’s Closet.
Before April 21, it’s really in your best interest to use the free tool above to make sure that your site is mobile responsive. Nobody wants to see their pageviews drop and that may happen if Google changes your placement in the search results because your site isn’t mobile responsive.

Ellen is a serial entrepreneur who owns 9 profitable blogs, two printable stores, an online vintage jewelry business, and a variety of other work at home endeavors. She shares tips for working at home successfully.