Last Updated on May 23, 2020 by Ellen
Have you ever noticed a Facebook share showing the wrong image? We all want our readers to share our blog posts. We spend a lot of time taking pictures, correcting grammar, proofreading and posting our posts on social media. When a reader does share our post, we’re thrilled. It somehow validates what we’re spending all this time doing.
Posts may be sponsored. This post contains affiliate links, which means I will make a commission at no extra cost to you should you click through and make a purchase. As an Amazon Associate I earn from qualifying purchases.

Facebook Share Showing Wrong Image
Did you ever notice that when you share your blog post or a link to your blog in general on Facebook that it doesn’t always pick the right image to share? Would you like to fix that?
What is OG image?
If a Facebook share is showing the wrong image, you probably need to deal with your open graph data. In tech-talk, open graph data allows any share to become a rich object in social media – or an object with both text and words. OG Image is open graph image.
When you type your link on Facebook, Facebook heads to your site to find what image it should include. If you haven’t specified an image, it has to search and try to find one that it thinks is best. Because Facebook isn’t that bright, it often picks the wrong one.
There are several different ways to fix your open graph data. One involves editing the code on your site. Because I’d rather clean the bathroom than edit code, I’m doing it the easy way. That means you need to have the WordPress Plugin WordPress SEO (otherwise known as Yoast). It’s free. Get it. It’s the best thing I ever did for my blogs.
Fix Facebook share image from website
- Once you have Yoast installed, activated and working properly, look in your sidebar to the left and you will see *SEO*. Hover over that and you will see *social*. Select that. You should see *Social – Yoast WordPress SEO:* at the top of the screen and below it Facebook, Twitter, Google +. We’re concerned with Facebook right now.
- Click *add open graph data*
- First, add yourself as an admin to the page. Simply put the link to your personal Facebook profile in the box when you click *Add a Facebook Admin*
- Now look slightly below that where it says *Frontpage Settings* and asks for an image url. Click upload.
- Upload an image that is representative of your blog in general. When a post doesn’t have an image or when a link to your home page in general is shared, this is the image that Facebook will use. As a note, you MUST upload an image that is at least 200×200 in size. If it’s smaller than that, it won’t work.
- Now, upload the same image slightly below that where it says *Default settings image URL*
- Click *Save changes*

Facebook debugger
Following these steps should tell Facebook what image to use. I’m not an expert but this worked for me on all four of my blogs. To test it, you will want to use the Facebook debugger tool to see if it worked.
- Facebook debugger tool
- Enter the URL to your site – not a post – the main site.
- Click debug and scroll down.
- There are two places where it should show your new image if you did it right.
- The first says: *Based on the raw tags, we constructed the following Open Graph properties*
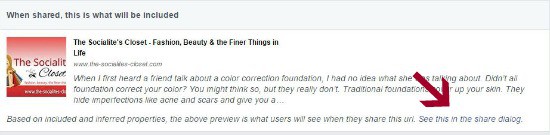
- The second says: *When shared, this is what will be included*
If you don’t see your image, wait 5 or 10 minutes, click on the Facebook debugger tool again and try it again. Sometimes it takes a few minutes to recognize the new information. If that still doesn’t work, click where it says *fetch new scrape information* and try again. That should fix the problem. If it doesn’t, you may have other things that need to be addressed.

When you see the correct image, you can test it by clicking on *see this in the share dialog* back where it says *when shared, this is what will be included*
So, now that you know what to do when a facebook share is showing the wrong image, I hope you’ll give it a try. Following these steps should help resolve the problem easily. If not, please let me know on social media.

Ellen is a serial entrepreneur who owns 9 profitable blogs, two printable stores, an online vintage jewelry business, and a variety of other work at home endeavors. She shares tips for working at home successfully.