Last Updated on November 12, 2021 by Ellen
Wondering how to enable Twitter cards? Learn how to add a Twitter card with this simple step by step tutorial that takes just a few minutes.
Posts may be sponsored. This post contains affiliate links, which means I will make a commission at no extra cost to you should you click through and make a purchase. As an Amazon Associate I earn from qualifying purchases.
I like pictures. I’m a very visual person so they do a lot to help me decide whether or not I want to click on a link. Unfortunately, when it comes to Twitter, adding an image to your tweet can use up valuable characters that I’d rather use for my message or those required hashtags.
How to Enable Twitter Cards
Thankfully, there is a way that you can have an image in your tweet without uploading it via Twitter. Learning how to enable Twitter cards will make this happen. Basically, Twitter cards allow you to attach rich photos, videos and media to your tweets so you don’t need to upload anything else.
If you don’t have Twitter cards enabled and you don’t upload a photo, your tweet will just be words with no image. This is a tweet I sent from my other blog, Confessions of an Overworked Mom, that has Twitter cards enabled. It pulled the image from the post without me having to upload it.

How do I enable Twitter cards on WordPress
This is how you can enable Twitter cards. This works with self-hosted WordPress blogs.
- Choose the type of Twitter card you want. I chose Summary Card with Large Image for Confessions of an Overworked Mom & Summary for this site.
- The next step you can do is one of two ways. You can add the HTML to your header section (which is beyond something I want to deal with) or you can enable Twitter cards via Yoast which is a plugin you can use for your WordPress blog. I never mess with code unless I absolutely have to.
- On your dashboard, look in your left-hand column for SEO, hover over that and select Social.
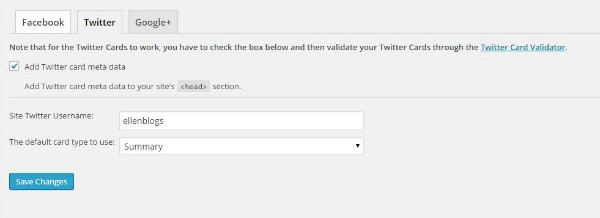
- Once you’re on that page, click on Twitter at the top of the page.
- Check the box next to Add Twitter Card MetaData.
- Enter the Twitter name for your site.
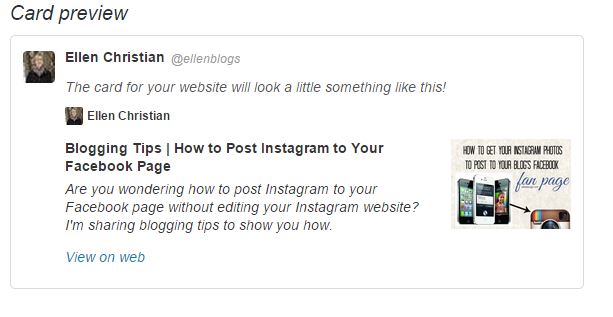
- Select the type of card you want. It should look like this with your Twitter name:
- Next on the left-hand side, look for the word Users. Hover over that and select Your Profile.
- Scroll down and add your Twitter name without the @ under Contact Info. Save the changes.
- Next, you need to validate your card.
- Go to your blog & open a blog post. Copy the URL to a blog post & paste it into the card validator. This is important. It must be a blog post and not the main URL to your blog. It will only work with a blog post. Make sure there is an image in the blog post.
- It should look like this. If you get an error, go back and repeat the above steps.
Why is my Twitter card not showing?
After this is done, it may say that the blog is not whitelisted. If this happens, simply fill out the short form to request approval. The time varies but my request took less than an hour.
After that, test by sending another tweet. It should post and automatically pull an image. Another benefit of doing it this way is that it will pull an image no matter who tweets from your site so if a reader shares your post, Twitter will pull an image automatically. Now that I have enabled Twitter cards on this site, my tweets have images included automatically as well.
You may want to learn how to make a Twitter bot.

Ellen is a serial entrepreneur who owns 9 profitable blogs, two printable stores, an online vintage jewelry business, and a variety of other work at home endeavors. She shares tips for working at home successfully.



Thank you! Thank you! Thank you! Now, do you have tutorials on what I do with the FB and G+ tabs in the SEO section of Yoast?
I certainly can look into it, Michele!
Thank you for this. I still can’t get mine to work, but I am still trying. Since I have had issues with everything else, I figure why not this also. But at least now I know how. Thanks for sharing.
Hope it ends up working for you!
I had to request approval, but this is SO AWESOME!! Thanks for sharing!
Glad to share, Sara!
THANK YOU! I was wondering how to do this without messing with site code. I’m waiting for my approval now.
Glad it was helpful! I don’t like touching code either!
Great post! I’ll be doing this for all my sites. I’m sure it will help with traffic.
That’s definitely my hope!
Thanks sooo much Ellen!! I enjoy reading your blog and learning all these informative tips. Thanks again :0)
That’s great to hear!
Thank you so much, Ellen!! You made it so easy!!
Glad I could help, Teressa!
Just pinned it and tweeted it out!! thanks –as I said sharing is caring!
Appreciate it, Kathleen!
Wow, I had no idea how to do that! Thank you so much Ellen I will give it a try!
Glad to help, Mary!
That is pretty cool.
How can I do this for blogger?
There is no easy way for Blogger unfortunately. You’d need to edit the code. This should help if you are technical. It’s beyond me. https://dev.twitter.com/cards/overview
This worked perfectly! Thanks for the tutorial. I had always wondered how some tweets were like this. I am more likely to click on tweets with Twitter Cards myself.
Glad it worked for you!
Great article thanks. My Twitter lead generation card is setup and collecting emails!
My question now is: how do I get it to repeat? I know Twitter doesn’t like repeat tweets, but this is a Twitter card, so surely there’s a way to have it recur every day etc.
Thanks.
I don’t believe that the Twitter card function would help in that at all. You’d probably have to load whatever tweets you want posted over and over again into something like Buffer and do it that way.
Thank you so much for this handy guide! I’m new to Twitter and have been totally confused about how to get my Tweets looking awesome with an image. Now I’ve just gotta work out everything else haha…
Glad to help, Louise! Good luck!
I set mine for Summary with Large Image but mine still pulls just the summary for some reason.
Never mind another plugin I have said summary so I think I found the problem.
Glad you found the problem!
Thank you so much. I believe I have it set up now 🙂 I love these tutorials they are so helpful. I hope you do more on Yoast for g plus, Facebook, and pinterest.
Glad to help, Laura. I’ll try!
Hi, Ellen. I was referred to this post by a friend, and I’m so glad I found you. I am having trouble with the images on Twitter. I already had twitter cards in place, but my problem is that it is pulling a non-relevant image. Instead of one of the main images, it is pulling a social media icon. Why is this happening, and how do I fix it? Any ideas?
~Lorelai
Life With Lorelai
Hi Lorelai – Generally, when that happens it’s because you’re open graph image isn’t set up. Maybe this will help? https://ellenblogs.com/facebook-share-showing-wrong-image-open-graph-data/
Hi, Ellen, thanks for responding. If you’d like we could take this conversation to email (might be easier). My facebook images are fine. I check my SEO on that and all is great. The settings were already like you mentioned in the post you referred me to. My issue is with Twitter specifically. I just don’t know what to do…
I’m afraid if that didn’t work I’m not sure what else to try. The only other thing I can suggest is to add the image manually via Yoast in the social area if you use that plugin?
Thanks Ellen, great tips! Have an awesome weekend 🙂
Cheers, N.
You too! Thanks!
Thank you so much! You made it so easy and it worked!
Glad to help!
Hmmm… Twitter Card Validator says its fine, but isn’t working when I post to twitter.
Hi Kristi – It looks like it works fine for me. https://twitter.com/ellenblogs/status/704631642988617728